Ux/ui não é decoração, é fundamento
No mundo do eLearning personalizado, um bom conteúdo sozinho não é suficiente. Os alunos esperam plataformas intuitivas, envolventes e acessíveis que suportam – não impedem – sua experiência de aprendizado. É aí que entra o UX/UI. Para designers instrucionais, designers de UX/UI na EDTECH e desenvolvedores de eLearning, dominar a experiência do usuário no eLearning não é opcional.
Neste artigo, exploraremos as armadilhas comuns no design de eLearning, dividir as melhores práticas para criar UX/UI sem costura e destacar ao longo do caminho exemplos do mundo real que mostram como esses princípios funcionam em ação.
As armadilhas da interface do usuário pobre em eLearning
Vamos começar com o óbvio: a falta de orquestração visual mata a motivação.
Mesmo com o conteúdo mais bem escrito e a jornada de aprendizado mais personalizada, a motivação dos alunos pode cair quando encontrar um curso de forma branda. Variáveis múltiplas fatoram para impactar essa suavidade, então vamos nos aprofundar nos comuns.
1. Uma proporção de texto para graphics / colorido desequilibrado
Os alunos têm um tempo de atenção e memória limitados a qualquer momento. Portanto, corpos maiores de texto e menos quebras visuais (artísticas ou informativas) podem rapidamente transformar a tarefa de compreensão em uma luta para combater o tédio.
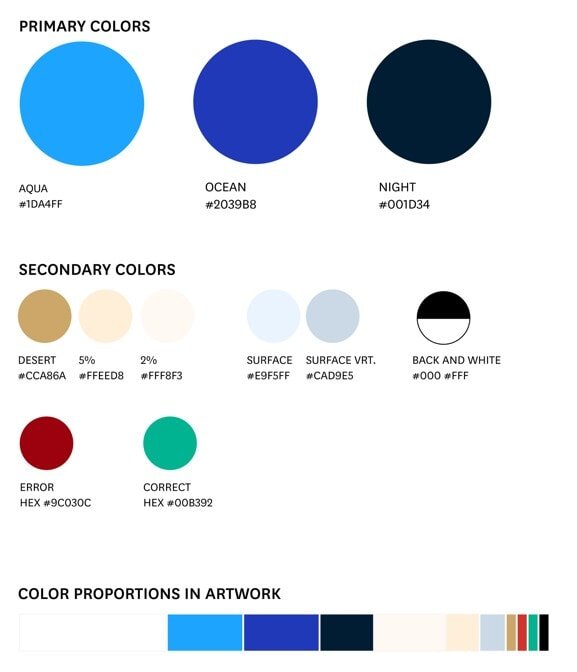
Utilizando muitas fontes, pouco espaço em branco, muitas cores ou poucas cores podem impactar o equilíbrio na tela. A melhor prática aqui é garantir que você esteja alcançando o equilíbrio no visual que complementa seu ótimo conteúdo. Criar um guia de estilo para o seu projeto que inclua elementos principais, como cores primárias e secundárias, bem como proporções de uso de cores, ajuda. Você também pode incluir o estilo gráfico que está buscando e mostrar como ele pode funcionar com blocos de texto no conteúdo real.
Depois de escolher suas cores primárias e secundárias, defina quanto será cada uma. Definir proporções claras ajuda a criar um estilo consistente e visualmente equilibrado em seu conteúdo.
2. Uma linguagem de design pouco clara e inconsistente
O grande design da interface do usuário deve desaparecer em segundo plano. Se os alunos estão ocupados descobrindo como interagir com a plataforma, eles não estão focados no que deveriam aprender.
Certifique -se de basear sua interface do usuário em um sistema, garantirá que nenhuma decisão de cor, dimensionamento, colocação etc. seja tomada aleatoriamente. Uma boa dica é estudar diferentes sistemas de interface do usuário disponíveis, como o design de materiais do Google, e utilizar os blocos de construção existentes em sua vantagem. Isso garante que tudo o que a interface do usuário precise seja executado de maneira adequada e consistente para qualquer projeto de eLearning, seja um curso em um LMS, onde você pode personalizar botões e seu tema ou um pacote interativo gamificado.
Um exemplo disso está configurando modelos para cada tipo de página ou deslize pensável em seu projeto e certificando -se de que o sistema crie contas para as várias possibilidades de como seu conteúdo pode ser estruturado.

Isso mostra como organizar vários elementos de página em um layout coesivo usando o software de design (neste caso, figma), para demonstrar como todos os componentes se alinham e interagem em uma experiência unificada do usuário.
3. Um curso perfeitamente configurado otimizado para uso em desktop que descarta a porcentagem de usuários móveis
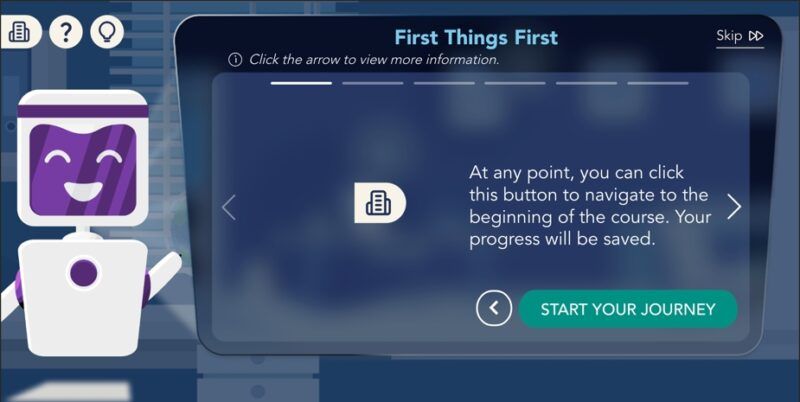
Isso refere -se a ferramentas de autoria altamente personalizáveis, entre outras plataformas. Não é mais opcional projetar para telas menores. O objetivo aqui é começar a partir da menor tela possível e adaptar seus designs aos maiores. Isso garante que os layouts de dimensionamento de fontes, desajeitados e bagunçados, interações somente pairar, bem como pequenas áreas de torneira são todas evitadas. Isso também informaria seu dimensionamento de botões, bem como a quantidade de texto que aparece por vez. Um caso muito particular disso está usando software como a história de articular para criar cursos totalmente interativos. Embora este software ofereça muita personalização e uma grande variedade de funções e codificação, o que você cria é o que você obtém, independentemente do tamanho da tela. Portanto, não seria a melhor prática projetar suas interações com base em parâmetros somente para desktop, porque provavelmente se traduzirá mal quando visto no celular.

Captura de tela de um curso de articulação construído com uma interface do usuário personalizada. NOTA: Toque em alvos como os botões devem ter pelo menos 38×38 pixels para garantir uma interação fácil em dispositivos móveis.
4. Uma hierarquia visual fraca
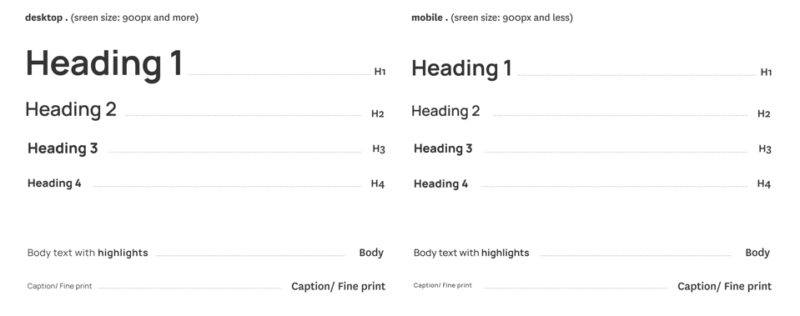
Isso remonta ao sistema que você criou para o seu projeto. Um curso que não define a estrutura de conteúdo visualmente pode facilmente se tornar chato, se não for confuso. A utilização de uma escala de estilos adequada garantirá que haja clareza suficiente. E, ao mesmo tempo, você precisa garantir que tenha pelo menos duas escalas: uma área de trabalho e uma móvel. E a melhor prática aqui é usar duas fontes, uma para títulos e outra para texto e botões corporais. Essa regra foi testada e testada desde a invenção da gravura e ajuda os alunos a identificar as seções do seu curso com mais facilidade e a se ancorar na jornada de aprendizado. Outro ponto em que você deve estar atento é garantir que você esteja responsável pelos tamanhos das fontes em diferentes idiomas, quando aplicável. Os tamanhos de ponto ou pixels mudam de uma fonte para outra e de um idioma para outro. Portanto, embora 16px seja a regra para o tamanho da fonte móvel, ela não é necessariamente verdadeira em todos os idiomas e opções de fontes. Tenha tempo para testar e comparar.

Um exemplo das escalas de estilo de texto para celular e desktop.
5. Não há atenção suficiente aos detalhes
Depois de cuidar de todos os pontos acima, o uso atencioso de animações, transições e animações de feedback pode fazer com que a interface pareça mais viva e responsiva. Utilizando animações com moderação para reforçar as ações – como uma marca de seleção quando um módulo é concluído ou um movimento sutil ao passar o mouse sobre elementos interativos – criará uma experiência melhor para o aluno.
Agora que cobrimos os pontos de dor da interface do usuário, vamos mergulhar em como prestar atenção em certas armadilhas da UX pode elevar a jornada de aprendizado.
As armadilhas do pobre UX em eLearning
1. Design não centrado no usuário
Projetar uma jornada de aprendizado sem pesquisa adequada e uma boa compreensão do seu aluno pode se transformar em tempo, esforço e recursos perdidos. Para evitar isso, comece com o aluno em mente. Entenda seus objetivos, desafios, hábitos tecnológicos e necessidades de acessibilidade. A criação de personas do aluno ajuda a ajustar as preferências e objetivos de aprendizado e permite que você contorne os pontos problemáticos dos alunos. Por outro lado, mapear a jornada do usuário coloca você na cabeça deles e garante que a prioridade seja definida como o que importa. Isso valida as decisões tomadas e aumenta a relevância, a motivação e a retenção.
2. Divulgações ou instruções mal programadas durante a jornada de aprendizado
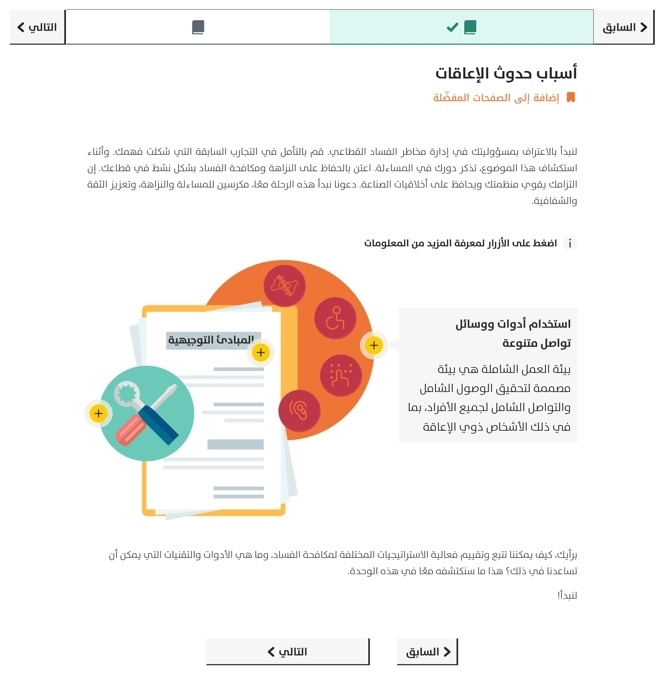
Imagine iniciar um novo curso on -line e, antes mesmo de começar com a introdução, você recebe mensagens e instruções sobre itens com os quais ainda não interagiu. Isso se aplica fortemente a cursos gamificados. E esses devem ser tratados usando o jogo UX adequado. Pense em integrar progressivamente o aluno e apenas dissipar as instruções ou dicas relevantes à medida que a jornada se desenrola. Isso pode ser facilmente alcançado se o mapa de jornada tiver sido bem executado. Nesse estágio, você pode garantir quanto e quando estiver divulgando. Outro estágio em que isso pode ser identificado é durante o teste do usuário, onde você pode obter feedback dos usuários sobre o curso integrado.

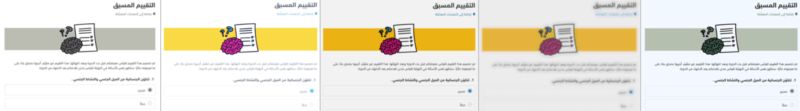
Um exemplo de um curso que revela conteúdo progressivamente, orientando os alunos passo a passo para manter o foco e evitar a sobrecarga cognitiva.
3. Leia longa, sem interrupções e despejos de informações passivas
Passar por conteúdo sem fim aparente à vista poderia desviar o aluno de concluir seu curso. O microlearning suporta alunos modernos que preferem pedaços rápidos e digestíveis de conteúdo. Também se alinha bem com a repetição espaçada para uma melhor retenção de conhecimento. Para conseguir isso, projetar módulos com 3 a 7 minutos de duração, cada um focado em um único objetivo de aprendizado, é o caminho a percorrer. Também ajuda quando há um ritmo claro claro na jornada de aprendizado. Skyrockets de noivado quando os alunos “fazem” em vez de apenas “assistir”. A interatividade reforça os conceitos e mantém os alunos curiosos. Um exemplo é oferecer conteúdo curto baseado em cenário, seguido de perguntas curtas que ajudam a recapitular as informações e a reter mais rapidamente. Outras táticas incluem:
- Gamificação (pontos, crachás, tabelas de classificação)
- Transições animadas para guiar a atenção
- Micro-interações (efeitos de pairar, feedback visual)

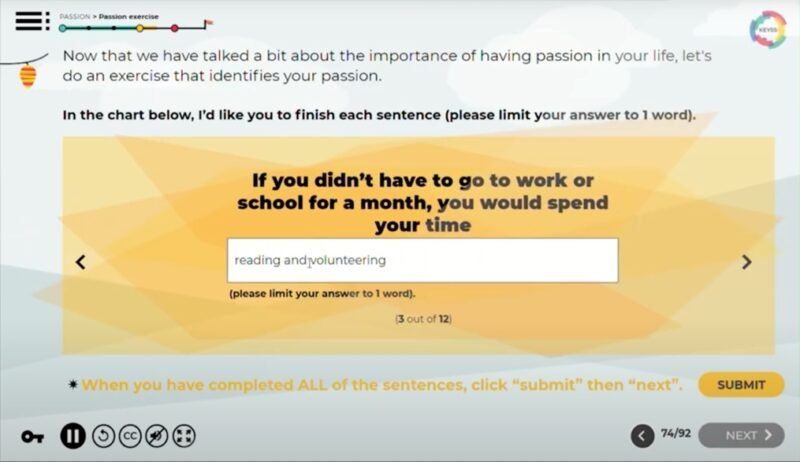
A captura de tela de uma atividade interativa projetada para ajudar os alunos a explorar seus interesses e descobrir o que realmente os impulsiona.
4. Acessibilidade e inclusão
Acessibilidade não é apenas conformidade; É uma oportunidade. Projetar para usuários com deficiência empurra a criatividade e melhora o conteúdo para todos.
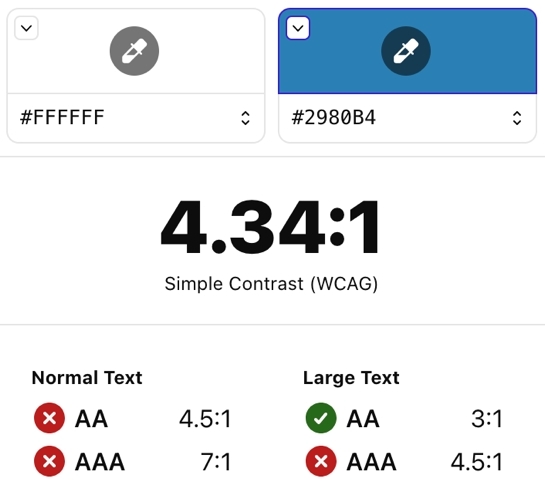
Princípios do WCAG a seguir: Forneça texto ALT para todos os visuais, use transcrições e legendas para mídia, verifique se a navegação do teclado funciona sem problemas, mantenha o contraste de cores e o texto escalável.
Dica criativa: Acessibilidade não significa chato. Use feedback háptico, dicas de áudio ou barras de progresso visual para enriquecer o aprendizado para todos os tipos.


O uso de ferramentas de teste de acessibilidade ajuda a garantir que suas opções de design atendam aos padrões de conformidade e, mais importante, que criem uma experiência inclusiva e amigável para todos os alunos.
Wrap-Up: UX/UI é uma vantagem estratégica
No eLearning, UX/UI não é decoração; É fundamento. Um ótimo projeto de design de cursos forma e função. Isso facilita o aprendizado, envolvente e inclusivo. E, quando bem feito, ele impulsiona os resultados reais: melhor retenção, maior conclusão e alunos capacitados.
Se você estiver construindo ou melhorando seu eLearning personalizado, concentre -se em:
- Projetar para o aluno, não o sistema
- Mantendo -o claro, simples e interativo
- Garantir a acessibilidade como força, não uma limitação
- Priorizando a usabilidade móvel desde o início
Na Kashida, construímos com esses princípios em mente, porque o design não é apenas como fica, mas quão bem funciona para todos os alunos.

Abraçando
Temos a ver com aprender, simplesmente. Projetamos e criamos conteúdo de aprendizado personalizado e entregá -lo em várias plataformas, sempre enriquecendo o aprendizado com a tecnologia.